티스토리 뷰
728x90
반응형
{ key : value } 형태로 된 데이터 유형 : 다양한 key모음과 복잡한 데이터를 저장하는 데 사용됨
let obj = {
name : "green", // key -> name , value -> "green"
age : 30 // key -> age , value -> 30
}- obj의 속성 'property' : 각각의 속성 사이에는 쉼표로 구분한다 (마지막 속성은 쉼표 생략 O)
- value에 해당되는 값은 모든 타입이 다 들어갈 수 있음
- key에 여러 단어를 조합하고 싶으면 ""(큰 따옴표)로 묶어야 함 ex) "likes hobby" : true,
1. 객체 리터럴 선언 (중괄호 사용)
let student = {
name : "둘리",
age : 10
}
2. 생성자 함수 (함수명은 대문자로 시작) : 똑같은 객체를 여러 개 만들기 위한 함수
function Student(name, age) {
this.name = name; // this => {} 빈 객체 생략
this.age = age;
}▶ 위에 있는 객체를 생성자 함수로 바꾸었다
3. 객체 생성자 선언 (new라는 키워드랑 같이 쓰임)
let student1 = new Student("둘리", 10);
let student2 = new Student("또치", 9);▶ 위에 있는 생성자 함수를 받아서 각각의 변수에 생성자 함수의 매개변수 값을 담아준다

▷ 프로퍼티의 key에 접근해서 key 변경하기 : 변수["key"] = 변경하고 싶은 value값;
let student = {
name : "둘리",
age : 10
}
student["name"] = "또치";
▷ 프로퍼티에 key 추가하기 : 변수.key = value;
let student = {
name : "둘리",
age : 10
}
student.hasJob = false;
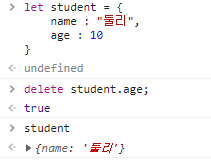
▷ 프로퍼티의 key 삭제하기 : delete.변수.key;
let student = {
name : "둘리",
age : 10
}
delete student.age;
4. Object 객체의 메소드
메소드(method) : 속성의 값이 함수인 속성
1) Object.keys(객체) : 객체의 key 값들을 배열로 반환
2) Object.values(객체) : 객체의 value에 담긴 값들을 배열로 반환
3) Object.entries(객체) : 객체의 key와 value의 값을 2차원 배열로 반환
4) Object.fromEntries(배열) : 2차원 배열을 다시 객체로 반환
let student1 = {
name : "bella",
age : 20,
gender : "female"
}
// Object.keys(객체) : 해당 객체의 key를 배열로 바꿔줌
let result1 = Object.keys(student1);
console.log(result1);
// Object.values(객체) : 해당 객체의 value를 배열로 바꿔줌
let result2 = Object.values(student1);
console.log(result2);
// Object.entries(객체) : 해당 객체의 key, value를 2차원 배열로 바꿔줌
let result3 = Object.entries(student1);
console.log(result3);
// Object.fromEntries(배열) : 2차원 배열을 다시 객체 타입으로 바꿔줌
let result4 = Object.fromEntries(result3);
console.log(result4);
728x90
'Javascript > Javascript 내장 객체' 카테고리의 다른 글
| [Javascript] Math객체 (0) | 2022.12.15 |
|---|---|
| [Javascript] Set 객체 (0) | 2022.12.15 |
| [Javascript] Date 객체 (0) | 2022.12.15 |
| [Javascript] Array 객체 (0) | 2022.12.14 |
| [Javascript] String 객체 (0) | 2022.12.13 |
