티스토리 뷰
데이터베이스 만들기
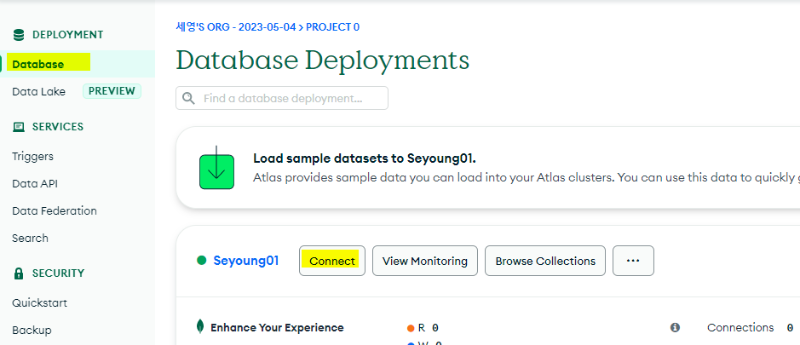
1. Database 메뉴에 Browse Collections를 클릭 후 Add My Own Data 클릭


2. Database 이름과 Collection 이름을 설정 후 Create하기

( 여기서 Database는 하나의 프로젝트가 되고, Collection은 프로젝트 안에 있는 하나의 큰 폴더 같은 개념이다. )
3. 아래와 같은 화면이 나오면 INSERT DOCUMENT 라는 버튼을 클릭해 데이터를 넣어보자

원하는 데이터의 이름과 내용을 적고 Insert 하자 (행을 추가하고 싶으면 +버튼을, 삭제하고 싶으면 휴지통 버튼을)

아래와 같이 Post라는 컬랙션 안에 하나의 Document가 잘 들어간 모습 !

Next.js에서 MongoDB 사용하기
1. 먼저, 터미널 열어서 npm install mongodb 해서 MongoDB를 셋팅하자
2. 셋팅이 완료되면 연결을 할건데, 아래의 코드처럼 작성하자
import { MongoClient } from "mongodb"
export default function Home() {
// MongoDB와 연결하는 코드다. 여기서 MongoClient는 자동완성으로 import 하자 !
const client = await MongoClient.connect('DB접속 URL~', { usNewUrlParser: true });
// 괄호 안에는 접속하고 싶은 데이터베이스 이름 넣기 !
const db = client.db("forum");
// collection("만든 컬렉션명") 이런식으로 적으면
// 해당 컬렉션에 있는 데이터를 모두 출력해준다.
db.collection("post").find()
return (
<div>
안녕 여기에는 게시판을 만들어볼거야^_^
</div>
)
}( 아직은 await 때문에 에러가 남.. 나중에 해결하자 )
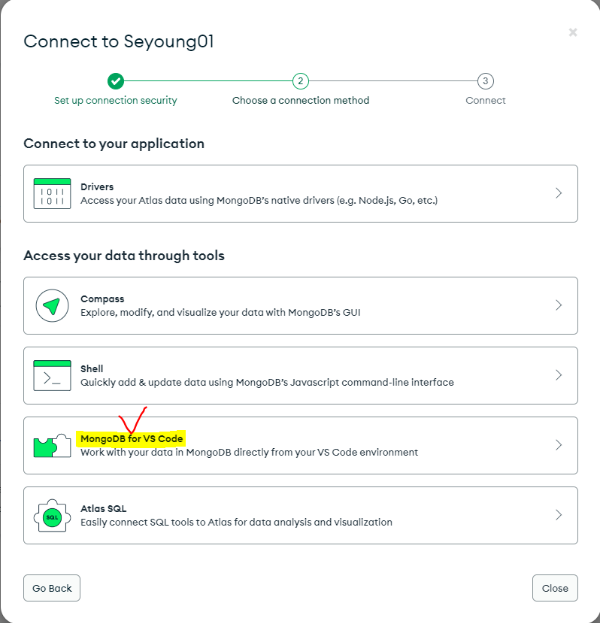
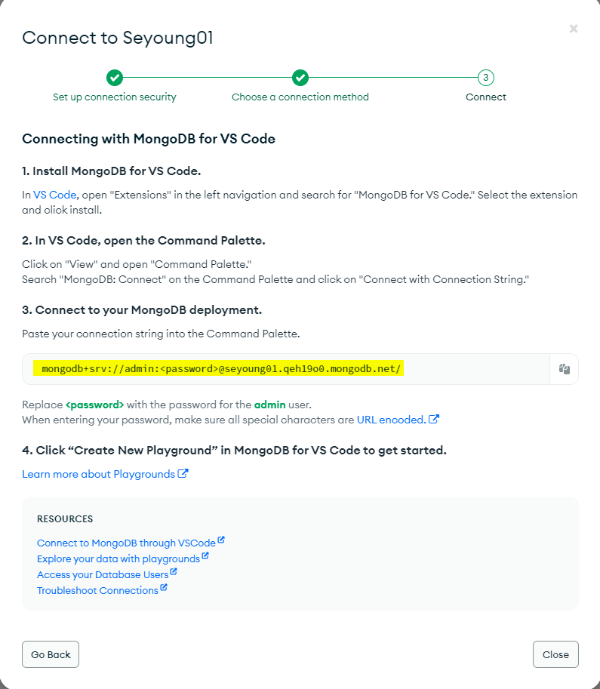
3. DB접속용 URL은 MongoDB 사이트로 돌아가서 찾아와보자



URL 복사 후 붙여넣기
// <password>에는 설정한 비밀번호를 입력하면 된다.
const client = await MongoClient.connect('mongodb+srv://admin:<password>
@seyoung01.qeh19o0.mongodb.net/', { usNewUrlParser: true });
4. 연결이 다 되었으면 await 해결하기
MongoClient.connect()를 사용하려면 반드시 앞에 await을 붙여서 써야 한다.
따라서 function 앞에 acync를 붙여주면 해결 완료 !
import { MongoClient } from "mongodb"
export default async function Home() {
const client = await MongoClient.connect('mongodb+srv://admin:<password>
@seyoung01.qeh19o0.mongodb.net/', { usNewUrlParser: true });
const db = client.db("forum");
return (
<div>
안녕 여기에는 게시판을 만들어볼거야^_^
</div>
)
}
※ 여기서 끝이 아니라 4번의 DB 연결 코드는 새로고침 할 때마다 읽혀지기 때문에 부담을 느낄 수 있으니 새로운 폴더를 만들어 export해준 다음, 필요한 곳에만 import해 사용해보자
1. app 폴더 밖에다 util 이라는 새 폴더를 만들고 그 안에 database.js 파일을 생성한다.
2. 아래의 코드를 복사해 database.js 파일에다가 붙여넣기
import { MongoClient } from 'mongodb'
const url = 'DB연결 URL~'
const options = { useNewUrlParser: true }
let connectDB
if (process.env.NODE_ENV === 'development') {
if (!global._mongo) {
global._mongo = new MongoClient(url, options).connect()
}
connectDB = global._mongo
} else {
connectDB = new MongoClient(url, options).connect()
}
export { connectDB }
3. page.js 파일로 돌아와 적었던 DB연결 코드를 지워준다.
4. 아래와 같은 방법으로 import하기
import { connectDB } from "/util/database";
export default async function Home() {
// const client = await connectDB;
// const db = client.db("forum");
// 위의 두 코드를 하나로 축약하기
const db = (await connectDB).db("forum");
// post컬렉션의 모든 document 가져오기
let result = await db.collection("post").find().toArray();
console.log(result);
return (
<div>
안녕 여기에는 게시판을 만들어볼거야^_^
</div>
)
}'MongoDB' 카테고리의 다른 글
| MongoDB 사용하기 1_(가입 후 기본 설정) (0) | 2023.05.04 |
|---|
