티스토리 뷰
Next.js는 React를 기반으로 한 프레임워크이기 때문에 React를 알고 있는 상태에서 배우면 더욱 재미(?)있을 것이다.
React 보러가기 ☞ https://s-young01.tistory.com/24
1. 설치
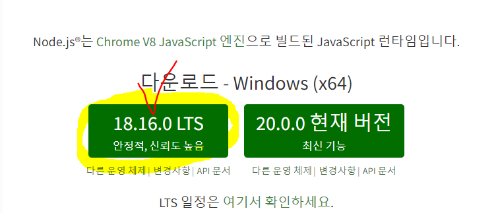
1) Node.js를 설치한다. (설치되어 있으면 2번으로..) ☞ https://nodejs.org/ko ☜

2) 폴더를 아무데나 하나 만들어 준다.
3) VSCode로 방금 만든 폴더를 열어준다. 없으면 설치하기 ☞https://code.visualstudio.com/☜
4) 터미널 열고(단축키 : ctrl + J) 새 Next.js 프로젝트를 생성한다.
명령어 : npx create-next-app@latest --experimental-app
4-1) 프로젝트 이름 짓기

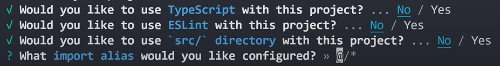
4-2) 원하는 거 방향키(좌, 우)로 선택 후 Enter...

5) 생성이 완료되면 처음 만들었던 폴더에 생성된 폴더를 다시 VSCode로 열어줌 (절대 그냥 코드 작성하면 안됨!)
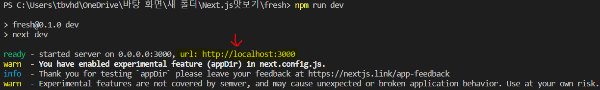
6) 만든 앱 미리보기는 터미널 열어서 npm run dev 치면 나오는 아래에 url을 ctrl+click 하자

2. 페이지 만들기
Next.js에서 URL과 페이지를 만드는 법은 매우 간단하다.
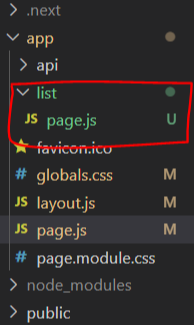
app 폴더 안에 폴더 하나만 생성하면 폴더명과 동일한 URL이 자동 생성된다.
그리고 그 안에 page.js파일을 생성하고, 그 안에 코드를 짜면 된다.

1) 페이지 라우팅
- React.js와 달리 Next.js에서는 '자동 라우팅'이기 때문에 <Link> 태그를 바로 써주면 해당 페이지로 이동한다.
▶ page.js
// 자동완성으로 import 해주기 !
import Link from "next/link";
export default function Home() {
return (
<div>
<div className="navbar">
<Link href="/">Home</Link>
<Link href="/list">상품목록</Link>
</div>
<h2 className="title" style={{color: 'lightgreen'}}>코팡프레시</h2>
</div>
)
}
※ 위의 상단 메뉴바처럼 모든 페이지에서 보여질 UI들은 layout.js에 작성하면 편리하다.
또는, 페이지 이동과 상관없이 계속 보여주고 싶은 UI들도 layout.js에 작성하면 된다.
▶ layout.js
import './globals.css'
import { Inter } from 'next/font/google'
import Link from "next/link";
const inter = Inter({ subsets: ['latin'] })
export const metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
}
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<div className="navbar">
<Link href="/">Home</Link>
<Link href="/list">상품목록</Link>
</div>
{/* children에는 page.js가 들어감 */}
{children}
</body>
</html>
)
}( 이런 식으로 import도 빠짐없이 옮겨주자 )
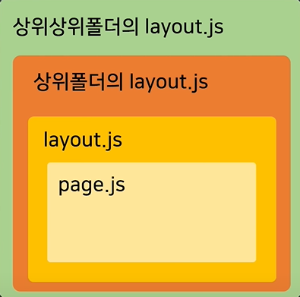
- page.js를 보여줄 때 layout.js의 역할
- 바로 옆에 layout.js가 있으면 이걸로 해당 page.js를 감싸줌
- 상위 폴더에 layout.js가 있으면 그걸로 전체 페이지들을 감싸줌 (만약 그 위에 상위 폴더가 더 있을시 동일함)

2. map() 함수 사용법
- Next.js에서 map() 함수 사용법은 React.js와 같다.
export default function List() {
let 상품 = ['Tomatoes','Pasta','Coconut'];
return (
<div>
<h2 className="title">상품목록</h2>
{상품.map((a, i) => {
return (
<div className="food" key={i}>
<h4>{a} $40</h4>
</div>
)
})}
</div>
)
}
( 중괄호와 return문은 생략 가능하다. )
export default function List() {
let 상품 = ['Tomatoes','Pasta','Coconut'];
return (
<div>
<h2 className="title">상품목록</h2>
{상품.map((a, i) =>
<div className="food" key={i}>
<h4>{a} $40</h4>
</div>
)
}
</div>
)
}
3. 이미지 넣기
- Next.js에서는 이미지를 넣을 때 <Image>태그를 사용해 좀 더 최적화된 이미지로 넣을 수 있다.
- lazy loading
- 사이즈 최적화
- layout shift 방지
☞ layout shift : 이미지 로딩 시간 때문에 레이아웃이 밀려나는 현상
import Image from "next/image"; // 자동완성으로 import 해줌
import images from "/public/food0.png"; // public폴더 안에 있는 이미지 경로 작성
// 'images'라는 이름은 아무거나 지어도 됨
export default function List() {
let 상품 = ['Tomatoes','Pasta','Coconut'];
return (
<div>
<h2 className="title">상품목록</h2>
{상품.map((a, i) => {
return (
<div className="food" key={i}>
<Image src={images} className="food-img"/>
<h4>{a} $40</h4>
</div>
)
})}
</div>
)
}
- 외부 이미지 넣을 때는 width, height 속성이 필요함
<Image src="https://s3.amazonaws.com/my-bucket/profile.png" width="500" height="500" className="food-img"/>그리고 next.config.js에서 셋팅도 필요함 (아래 링크 참고)
☞ https://beta.nextjs.org/docs/optimizing/images#remote-images
Optimizing: Images | Next.js
Optimize your images with the new `next/image` component.
beta.nextjs.org
4. Component 사용하기
- Next.js의 컴포넌트는 두 가지로 나눠서 사용할 수 있는데, 서버 컴포넌트와 클라이언트 컴포넌트이다.
1) sever component : page.js나 layout.js 파일에서 function을 사용해 그냥 만든 컴포넌트
- html에 자바스크립트 기능을 넣을 수 없다. (ex. onClick, useState, useEffect 등등...)
- 클라이언트 컴포넌트에 비해 로딩속도가 빠름
- 검색엔진 노출에 유리함
export default function Cart() {
return (
<div>
<h2 className="title">장바구니</h2>
<div className="cart-item">
<p>상품명</p>
<p>$40</p>
<p>1개</p>
</div>
<div className="cart-item">
<p>상품명</p>
<p>$40</p>
<p>1개</p>
</div>
</div>
)
}
2) client component : 파일 맨 위에 'use client'를 넣고 만든 컴포넌트
- html에 자바스크립트 기능을 넣을 수 있다.
- 로딩속도가 느림
- hydration 필요 : html을 유저에게 보낸 후 자바스크립트로 html을 다시 읽고 분석하는 일
'use client'
export default function Cart() {
return (
<div>
<h2 className="title">장바구니</h2>
<div className="cart-item">
<p>상품명</p>
<p>$40</p>
<p>1개</p>
</div>
<div className="cart-item">
<p>상품명</p>
<p>$40</p>
<p>1개</p>
</div>
</div>
)
}
따라서 큰 페이지는 server component로, JS기능이 필요한 곳만 client component로 만들어 넣는걸 추천
'Next.js' 카테고리의 다른 글
| Next.js를 배워보자 2_(next.js에서 icon 사용법) (0) | 2023.05.09 |
|---|---|
| Next.js를 배워보자(이론편) (0) | 2023.05.02 |
