Next.js
Next.js를 배워보자(이론편)
s._.young01
2023. 5. 2. 14:44
728x90
반응형
Next.js란? : React기반의 "프레임워크".
1. Next.js는 SEO를 위한 SSR을 가능하게 해줌
- SEO : Search Engine Optimization의 약자, 구글이나 네이버와 같은 검색 엔진들이 서버에 등록된 웹사이트를 하나씩 돌아 다니면서 웹사이트의 Html 문서를 분석해주는 것 (사이트를 검색 엔진 결과에 잘 노출 시킬 수 있도록 함)
- SSR : Server Side Rendering의 약자, 서버로부터 완전하게 Html 파일을 받아와 페이지 전체를 렌더링 하는 방식
2. Next.js의 장점
- CSR(Client Side Rendering) 환경보다 빠른 렌더링을 할 수 있다.
- 코드 변경 사항이 저장되면 응용 프로그램을 자동으로 다시 로드한다.
- 자동 코드 분할 기능 덕분에 불필요한 코드가 페이지에 로드되지 않는다.
- 따로 설정할 필요 없이 타입스크립트가 지원된다.
- 폴더 경로에 따라 페이지의 경로가 설정되어 구축이 빠르고 편리하다.
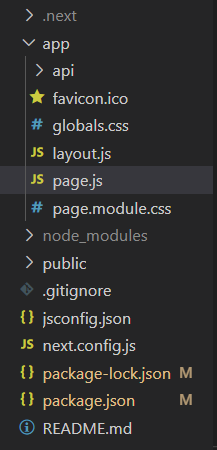
3. Next.js 프로젝트 구조

- page.js : 메인 페이지를 담당
- layout.js : page.js를 감싸는 파일 (head태그에 들어갈 내용이나 상단메뉴바 등등)
- globals.css : 모든 페이지의 style 적용
- xxx.module.css : 특정 페이지에만 style적용 가능
- api 폴더 : 서버기능을 만드는 곳
- public 폴더 : 이미지 등 소스코드 외의 파일 보관용
728x90