Javascript/Javascript 고급 문법
[Javascript] Class와 기본 문법
s._.young01
2023. 1. 10. 01:17
728x90
반응형
Class : 객체를 생성하기 위한 틀
1. Class 기본문법
class MyClass {
// constructor() : 생성자 함수
constructor() {}
// 여러 메소드들을 지정할 수 있음
method1() {}
method2() {}
}- 클래스명은 대문자로 시작하여야 함
- 클래스는 constructor()이라는 생성자 함수와 같이 쓰임
▷ constructor() 생성자 함수 : 생성된 객체를 초기화하기 위한 특수한 메소드 (하나의 클래스 안에 하나만 존재할 수 있음)
class User {
constructor(name,age) {
this.name = name;
this.age = age;
}
}☞ 생성자 함수를 사용하기 위해 new연산자를 사용하여 호출 (하나의 클래스로 여러 개의 객체를 만들어내기 쉽게 함)
class User {
constructor(name,age) {
this.name = name;
this.age = age;
}
}
// new User() 을 호출하면 클래스 내부에서 정의한 메소드들이 들어있는 객체를 생성한다
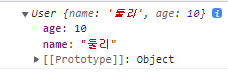
let user1 = new User('둘리',10);
// let user1 = {
// name: "둘리",
// age: 10
// }
// 위의 두 코드는 동일함
2. extends를 통한 클래스 상속 / super() 메소드를 통한 상위 클래스 호출
- extends 키워드 : 클래스 선언문에서 자식 클래스를 생성하고 싶을 때 사용
- super()메소드 : 객체의 부모가 가지고 있는 메소드들을 호출하기 위해 사용
// 오버라이딩 : 상속 관계에 있는 부모 클래스에서 이미 정의된 메소드를
// 자식 클래스에서 메소드로 다시 재정의 하는 것
class User1 {
constructor(name,age) {
this.name = name;
this.age = age;
}
// 메소드 정의
sayHi() {
console.log(`${this.name}님 안녕하세요.`);
}
}
class User2 extends User1 {
// 생성자 오버라이딩 : 추가되는 매개변수만 제외하고 나머지는 super()메소드 사용
constructor(name,age,job) {
// super() : 부모요소의 메소드를 호출하는 역할
super(name,age);
this.job = job;
}
sayHi() {
// User1의 정의된 메소드도 같이 호출 하려면 super()메소드 써야함
super.sayHi();
console.log(`${this.name}님의 직업은 ${this.job}입니다.`);
}
}
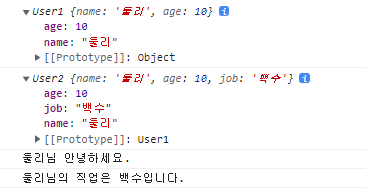
let user1 = new User1('둘리', 10);
// User1클래스의 객체를 받아와 User2의클래스만의 user2라는 또 다른 객체 생성해줌
let user2 = new User2('둘리', 10, '백수');
console.log(usre2);
user2.sayHi();
▷ A instanceof B : A객체가 B라는 클래스를 사용하여 만들어졌는지를 확인 (맞으면 true를, 아니면 false를 반환)
// 위의 예제를 토대로 콘솔에 찍어 보았다
console.log(user2 instanceof User2); // true반환
console.log(user2 instanceof User1); // true반환
console.log(user2 instanceof MyClass); // false반환728x90